目的
Swiftを使って楽にiOSアプリを開発したい
便利なライブラリ群で開発工数を少なくしたい
作るもの
本来はiBeaconを利用してR2D2の位置検知をブログにと考えていましたが
iBeaconがいつまでたっても届かないので取り急ぎ慣れるためにサンプルが掲載されていた
MWFeedParserを利用したRSSReaderを少し改変(改悪)してみました。
当初はブログ化する予定はなかったのですが、以外にハマり所が多かったので、記事化しました。
参考ソース
ほぼほぼ最初のリンク先のRSSReaderを参考に作成しました。
ありがとうございました。
CocoaPods導入
http://www.atmarkit.co.jp/ait/articles/1403/08/news008.html
SwiftRSSReader
http://qiita.com/susieyy/items/749c4ac5d82d765c12c6
https://github.com/wantedly/swift-rss-sample/tree/master/RSSReader
http://espoirka.hateblo.jp/entry/2014/08/19/235510
nil値を含む変数で条件判定時にUnwrapしろ攻撃を受け ???状態に陥ったため参考になりました
http://qiita.com/cotrpepe/items/e30c7442733b93adf46a
MWFeedParserを利用したRSSReader
CocoaPods環境を整える
自己責任にてお願い致します

sudo gem update --system

sudo gem install xcodeproj

pod setup
#確認
pod --version
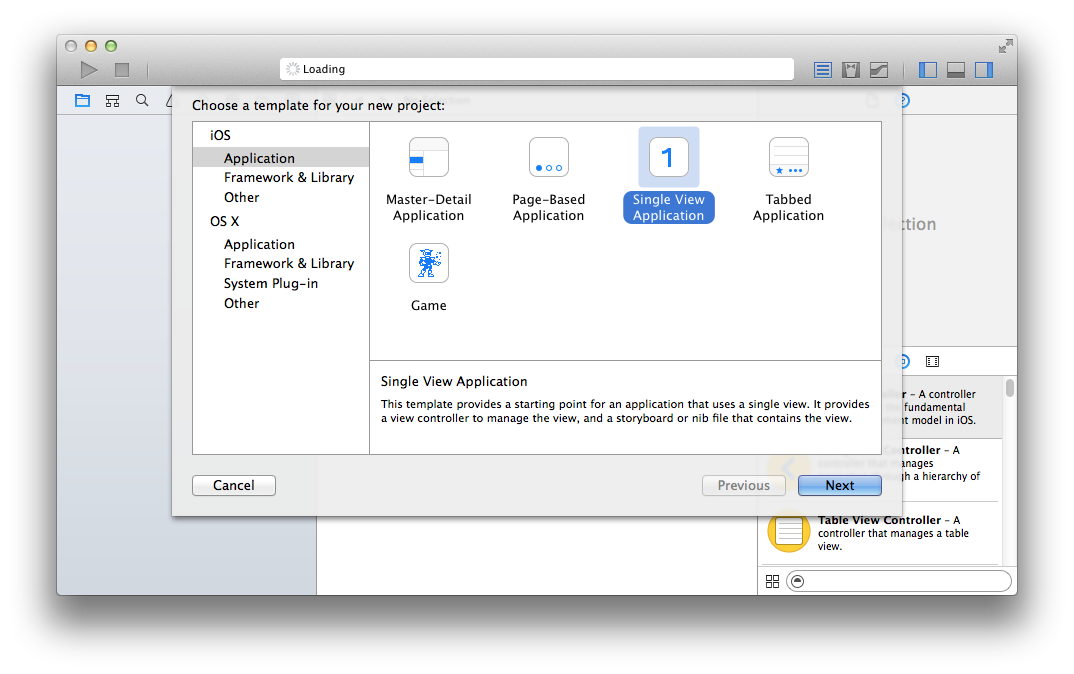
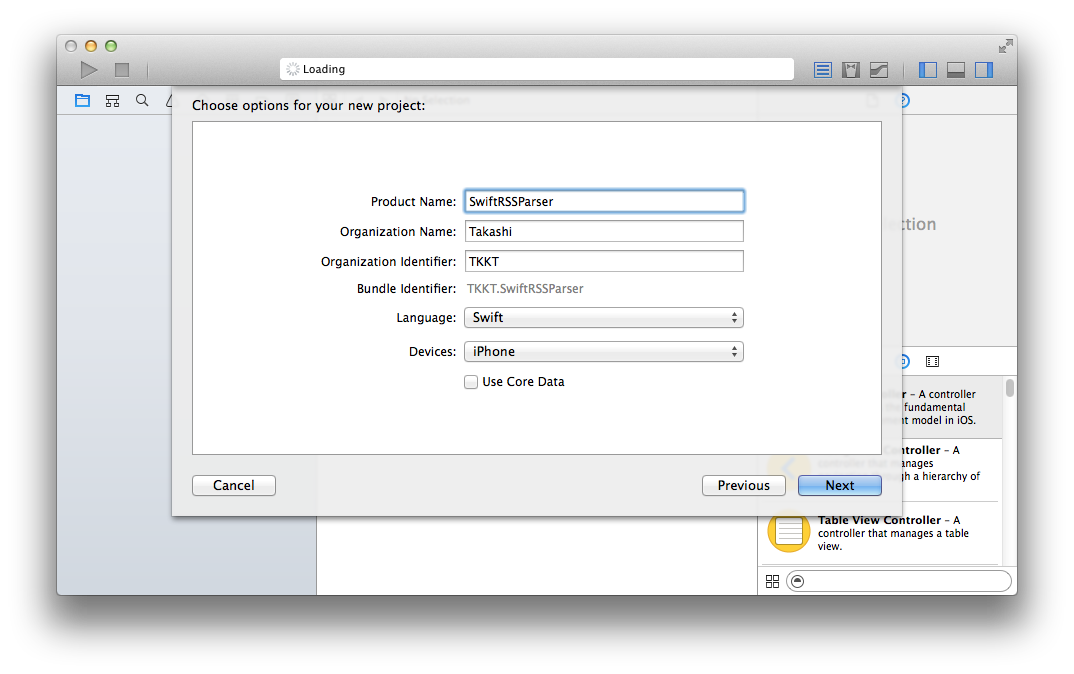
プロジェクト作成



podファイルの準備
viなりで作成の方が楽ですが、 Xcodeで意地を通してみました。
ゴミファイルをいちいち削除しております。
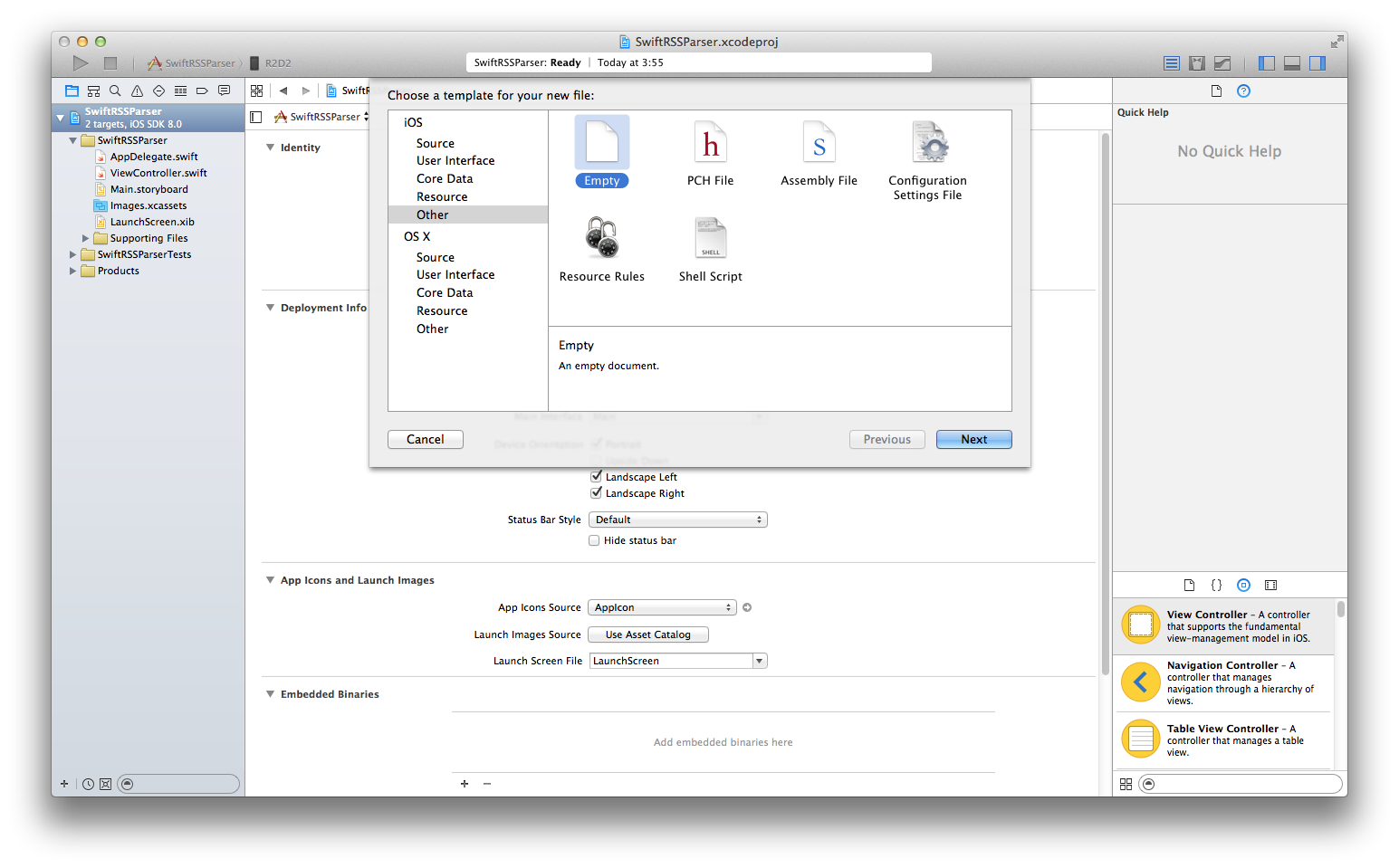
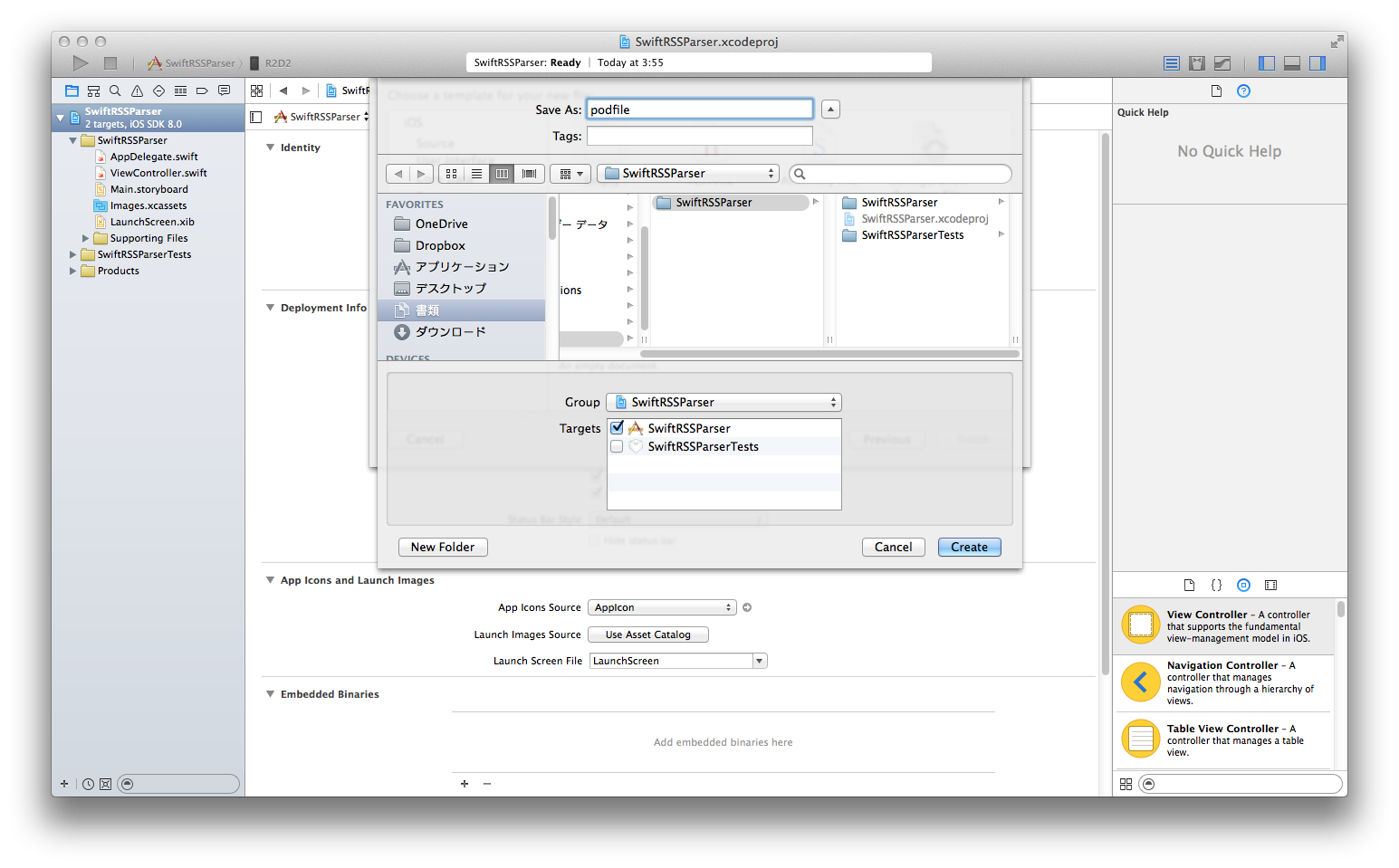
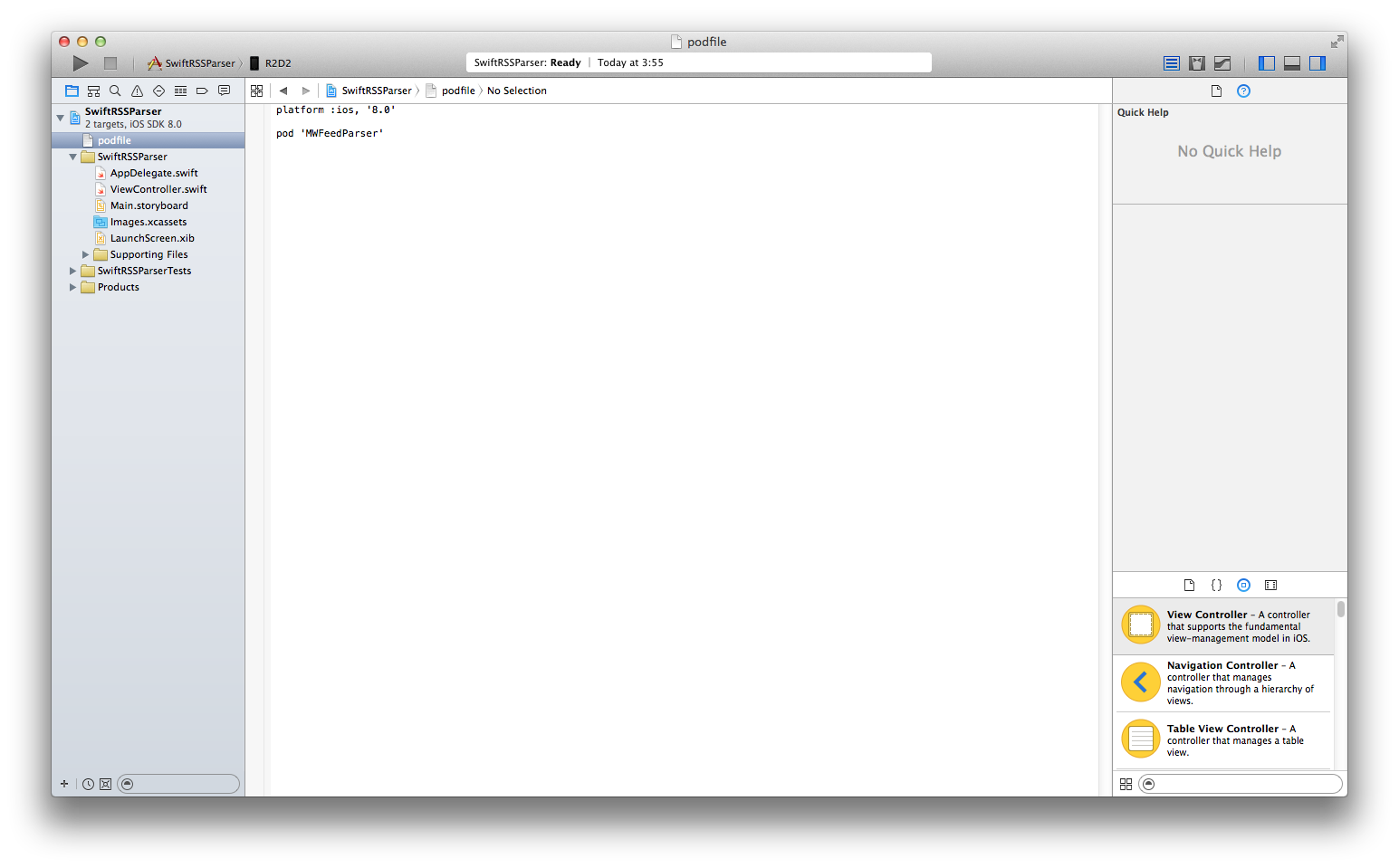
 Emptyファイルの追加
Emptyファイルの追加
 ファイル名は podfile
ファイル名は podfile
 一緒に作成されたゴミファイル TemplateIcon2x.png の削除
一緒に作成されたゴミファイル TemplateIcon2x.png の削除
 Xcodeを完全に終了します
Xcodeを完全に終了します
MWFeedParserインストール
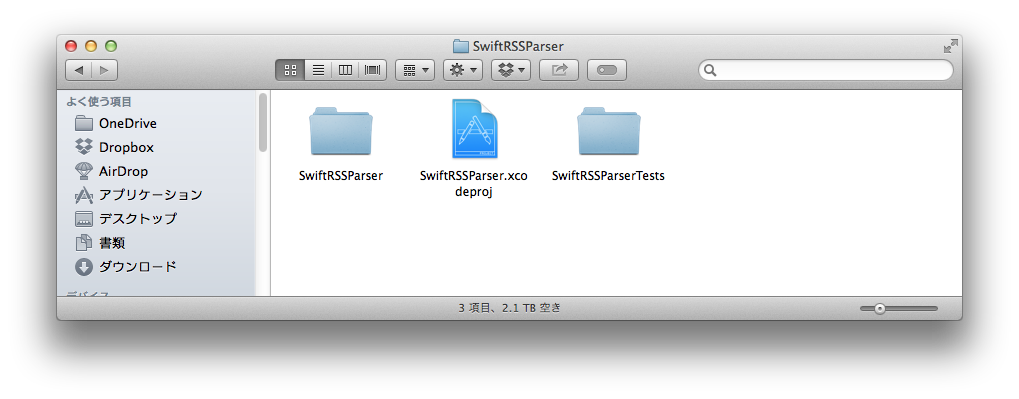
Before
 podコマンド実施前は上記のようなファイル構成です
podコマンド実施前は上記のようなファイル構成です
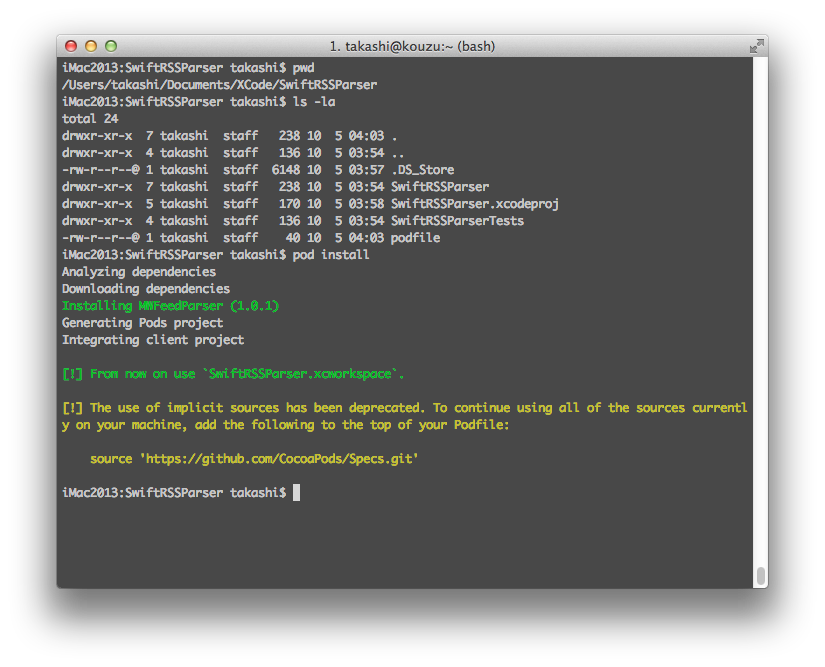
インストール
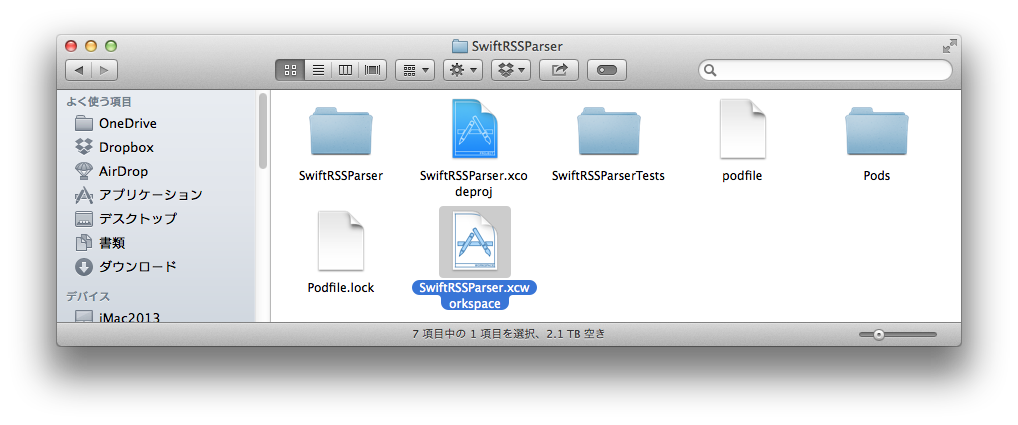
 下記のようにプロジェクトファイルが増えているので今後はそちらを利用する
下記のようにプロジェクトファイルが増えているので今後はそちらを利用する
From now on use XXX.xcworkspace と言われていますが、気づきづらいです。
After

ブリッジヘッダファイル作成
Objective-CクラスファイルをSwiftから利用するために必要
 Podsの下にMWFeedParserディレクトリが出来上がっている!
Podsの下にMWFeedParserディレクトリが出来上がっている!
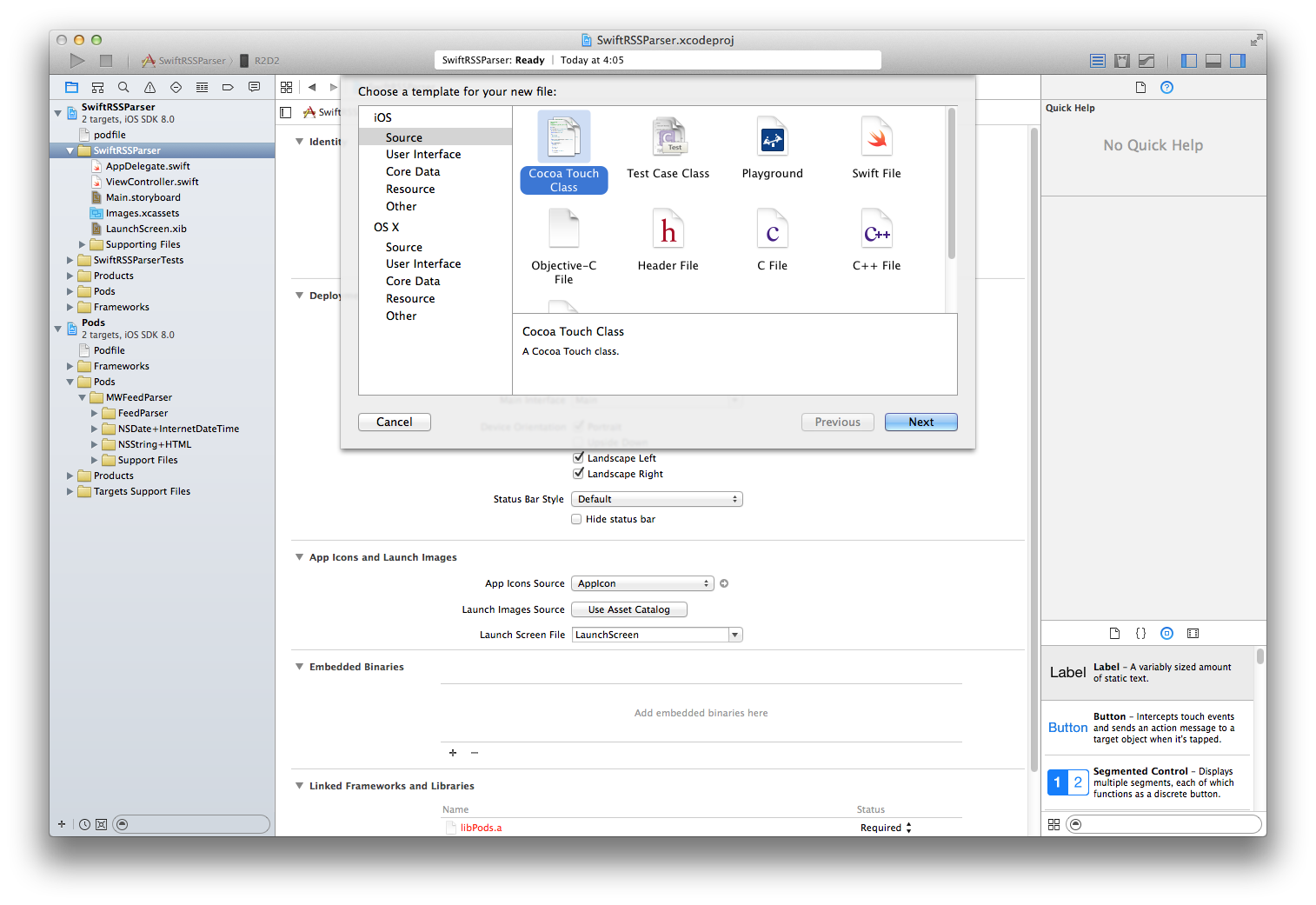
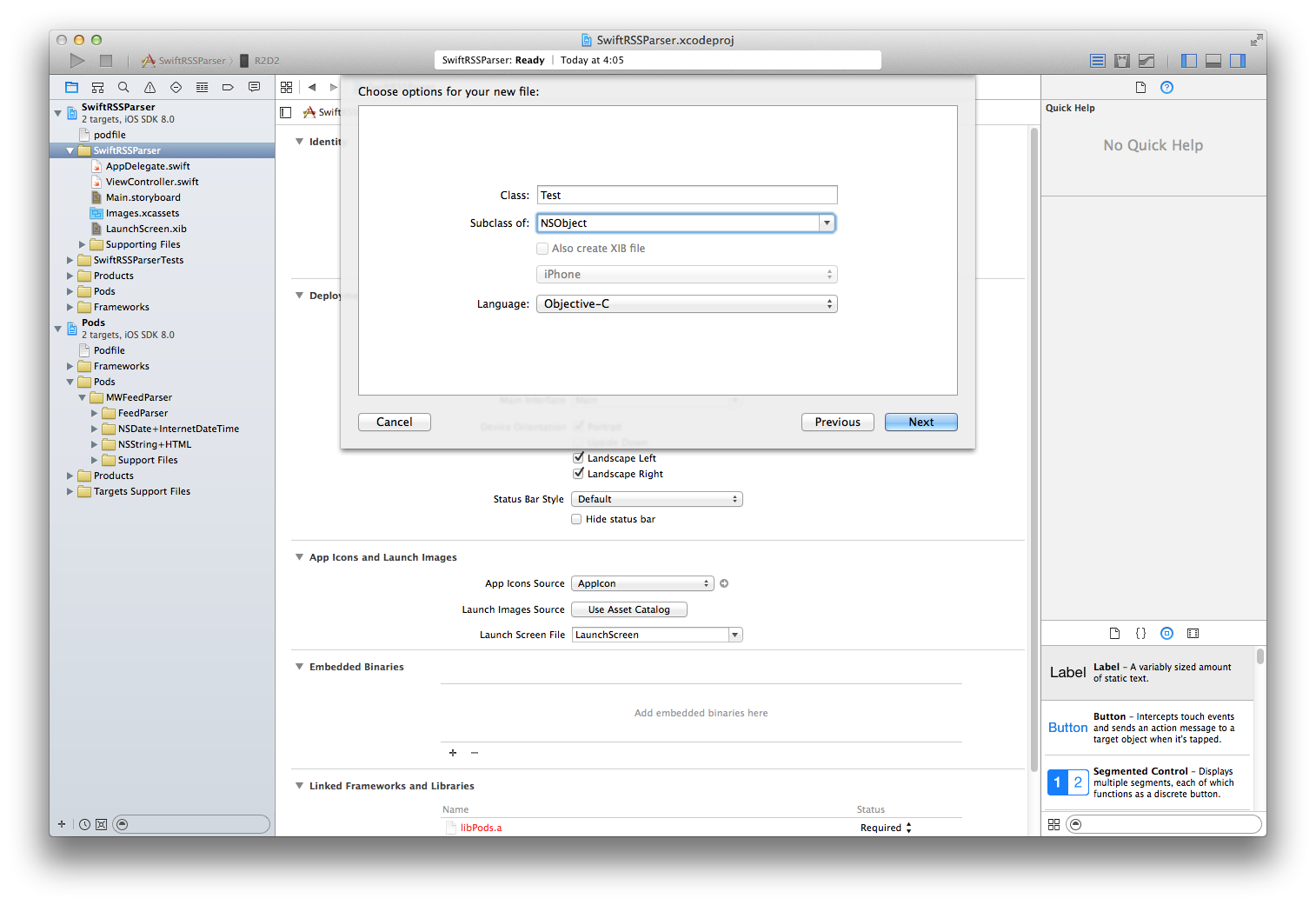
ブリッジヘッダファイルの作成ですが、私が試した限りEmptyファイルのリネームでは上手く行かず
CocoaTouch Classファイルを適当な名前(Test)で生成→削除で上手く行くことを確認しております。
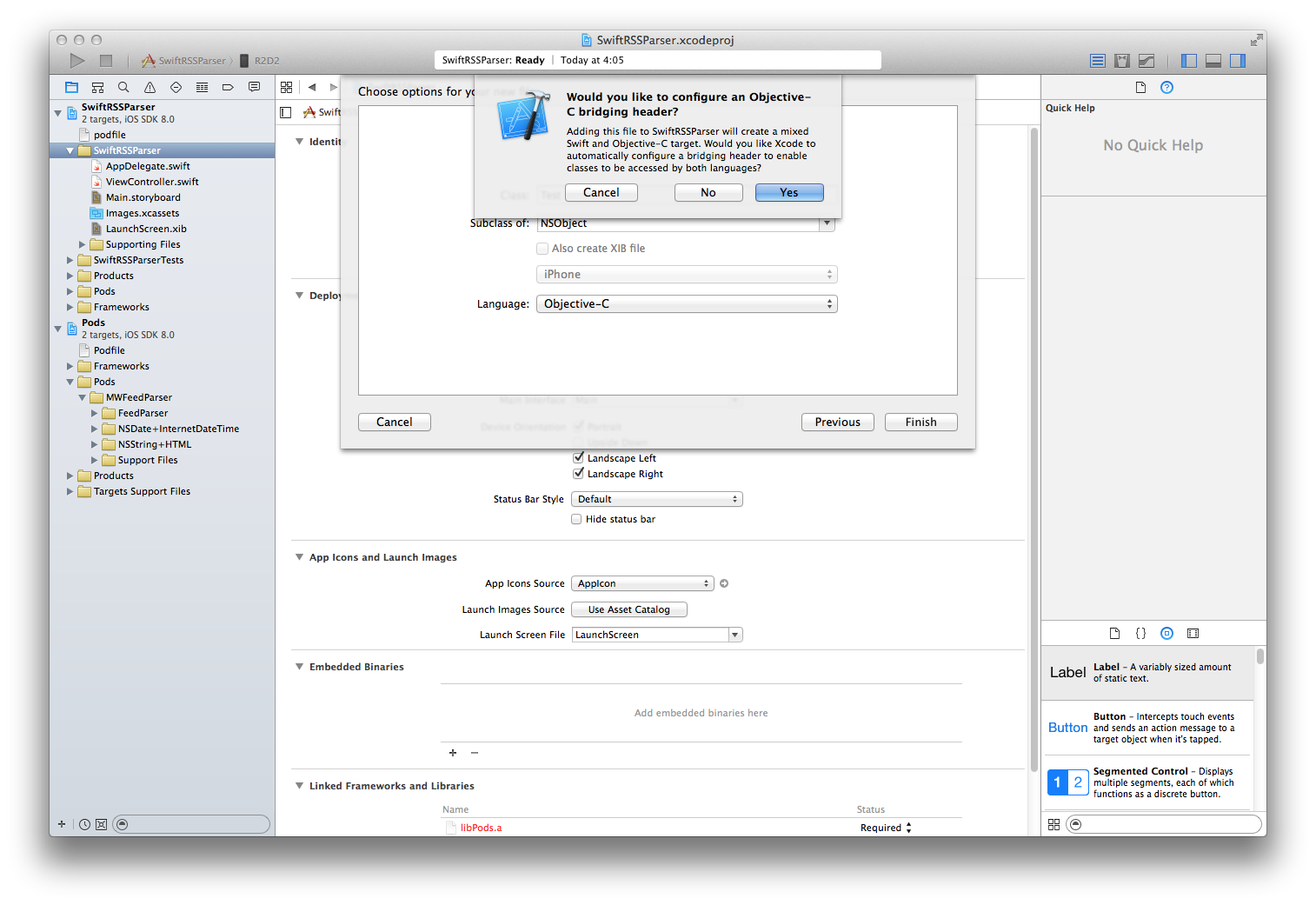
(生成後にブリッジヘッダファイルを自動作成するか聞いて来ます)

 自動生成を選択
自動生成を選択
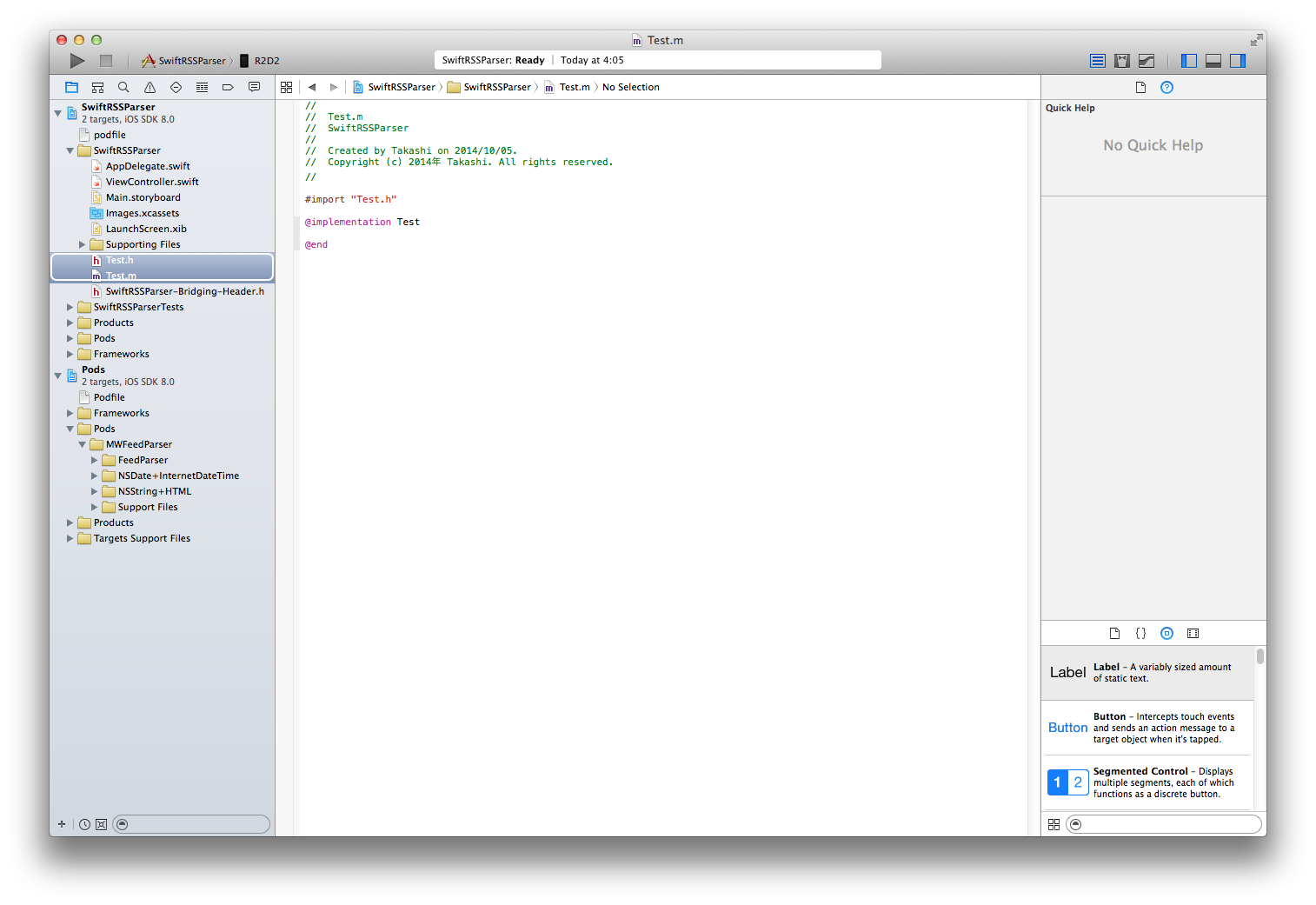
 いらないファイルを削除 Test.h / Test.m
いらないファイルを削除 Test.h / Test.m
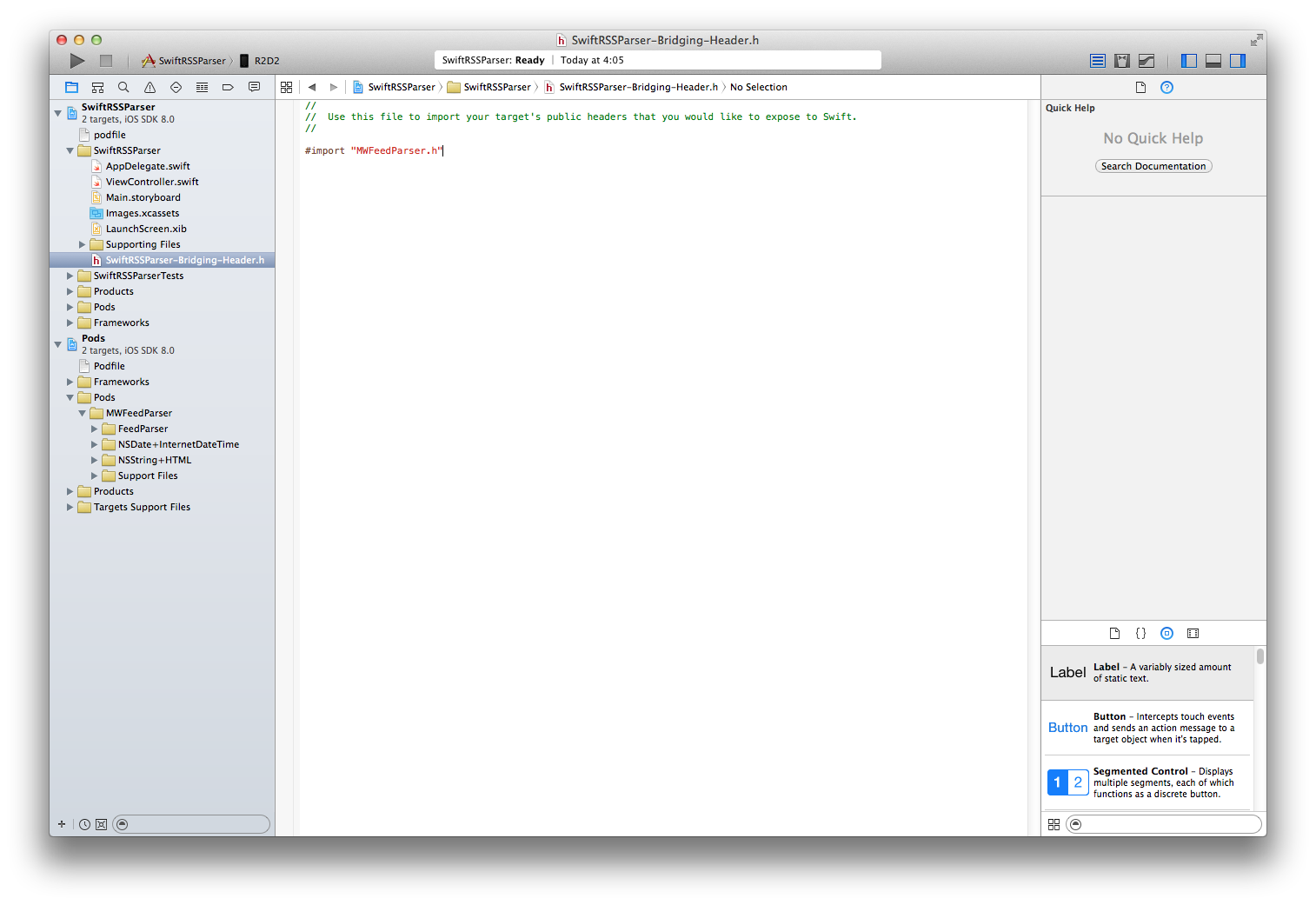
 MWFeedParserを利用するためのimport行を記載
MWFeedParserを利用するためのimport行を記載
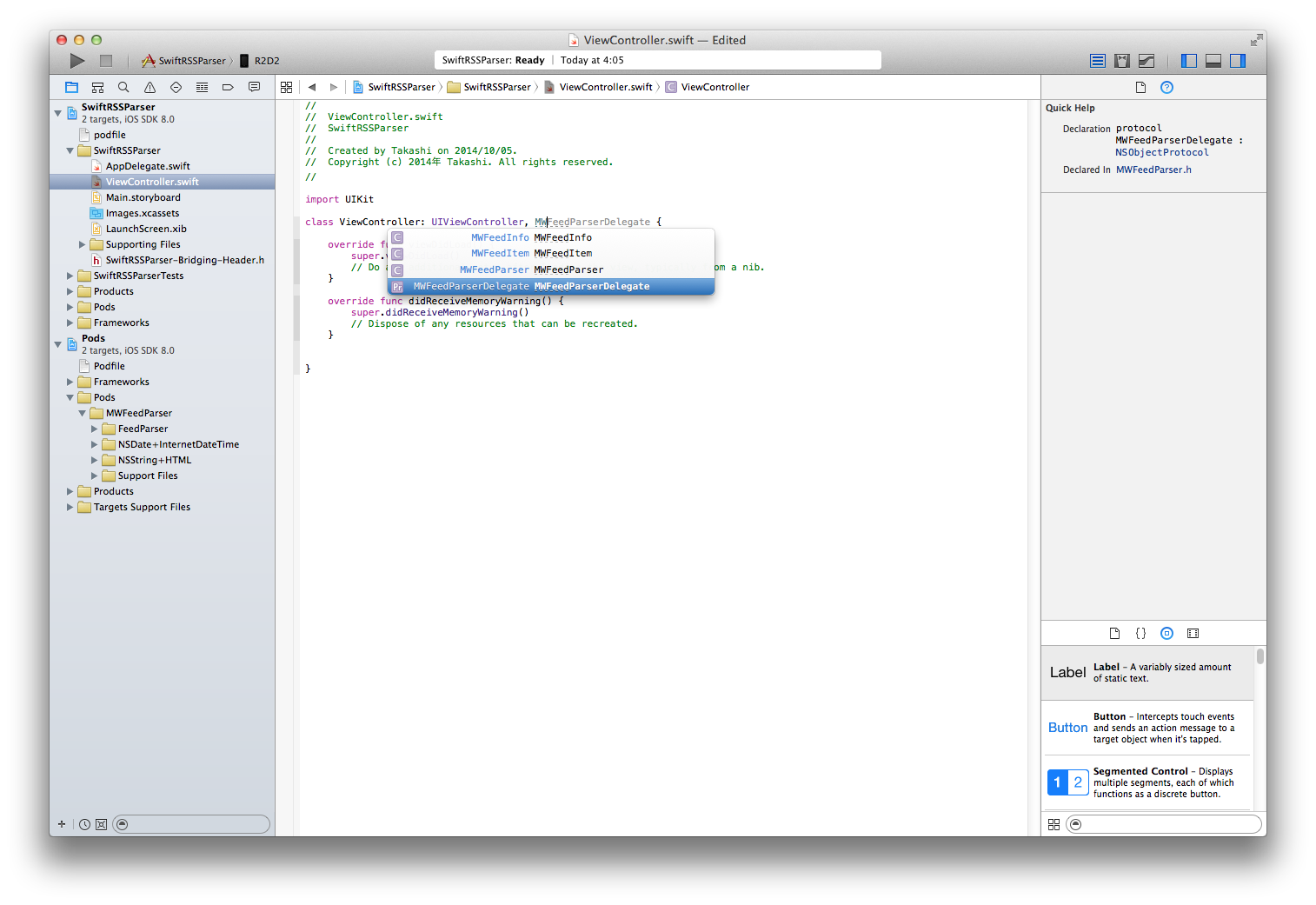
 ここまで上手く行くと、ようやくViewClassにMWFeedParserを読み込める
ここまで上手く行くと、ようやくViewClassにMWFeedParserを読み込める
コード実装
今回は単純に動作確認を実施したかったので
取得してきたRSSFeedをLabelに突っ込みました
TableViewを利用しきちんとしたアプリケーションに仕上げるには
参考リンク先の一番上を参照するのが良いとおもいます。
下記ViewController以外に編集したファイルは上記記載以外ありません。

//
// ViewController.swift
// SwiftRSSParser
//
// Created by Takashi on 2014/10/05.
// Copyright (c) 2014年 Takashi. All rights reserved.
//
import UIKit
class ViewController: UIViewController, MWFeedParserDelegate {
var rssFeedTitle = ""
var rssFeedItems = [MWFeedItem]()
var titleLabel = UILabel(frame: CGRectMake(10,50,300,20))
var bodyLabel = UILabel(frame: CGRectMake(10,60,300,200))
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let feedURL = NSURL.URLWithString("http://kouzu.info/rss");
let feedParser = MWFeedParser(feedURL: feedURL)
feedParser.delegate = self
feedParser.parse()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// parse 開始
func feedParserDidStart(parser: MWFeedParser) {
self.view.addSubview(titleLabel)
bodyLabel.numberOfLines = 20
self.view.addSubview(bodyLabel)
}
// Feed Info の parse 完了
func feedParser(parser: MWFeedParser, didParseFeedInfo info: MWFeedInfo) {
rssFeedTitle = info.title
}
// Feed Item の parse 完了(1件毎)
func feedParser(parser: MWFeedParser, didParseFeedItem item: MWFeedItem) {
println(item)
rssFeedItems.append(item)
}
// parse 完了時
func feedParserDidFinish(parser: MWFeedParser) {
var tmpLabel = ""
titleLabel.text = "\(rssFeedItems.count) Feed in \(rssFeedTitle)) \n"
for rssFeedItem in rssFeedItems {
tmpLabel = tmpLabel + "\n" + rssFeedItem.title
}
bodyLabel.text = tmpLabel
}
}
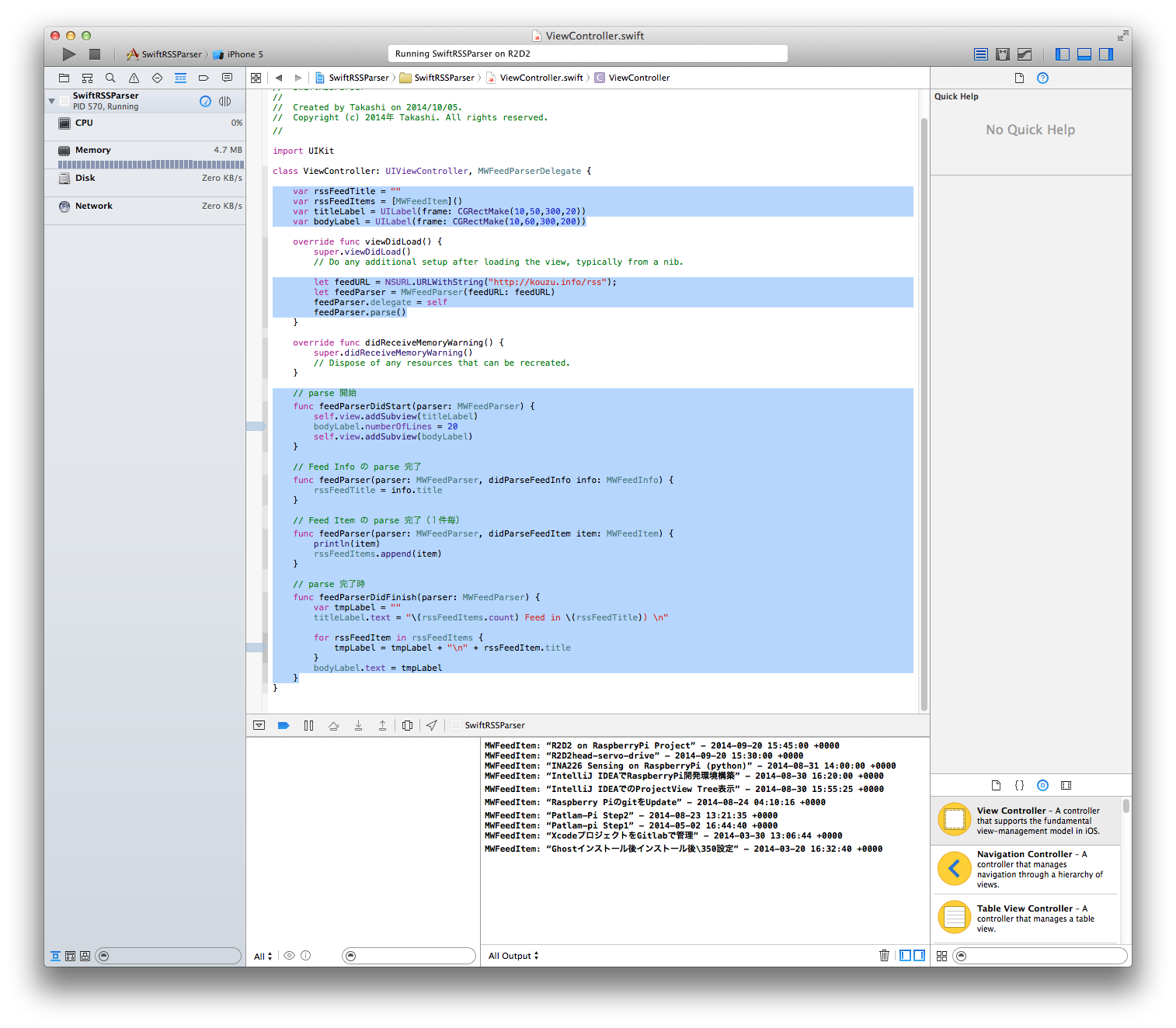
動作確認
 無事RSSFeedを取得できました、お疲れ様でした。(実機でも動作確認をとれました)
無事RSSFeedを取得できました、お疲れ様でした。(実機でも動作確認をとれました)